今天小编为大家推荐的是一款功能强大的
编程软件,软件的名字叫做
Visual Studio Code中文版,该软件是由著名的微软公司所打造,微软这家公司相信大家都不会陌生,我们使用的Windows操作系统就是这家公司设计的,他们不仅在操作系统的设计上非常强大,编程软件同样如此。软件具备操作简单、功能强大,运行速度快等优点,只为给用户带来最优质的使用体验。软件在与系统的兼容性方面也十分强大,Windows系统就不用说了,都是同一家公司设计的要是不兼容的话那就太说不过去了,像Linux和OSX都可以完美兼容这款软件,并且都是免费为用户提供使用的。软件支持的编程语言更是多达三十多种,比如我们常见的C语言、c++、Java、PHP、JSP等各类型语言都可以使用这款软件进行编辑。除此之外,软件还具备智能代码补全、自定义热键、设置代码中的断点、检测代码异常等功能,可以给程序员带来最舒适的编程体验。小编带来的是该软件的汉化破解版本,软件内置汉化补丁,详细的汉化过程在下文也有描述,欢迎有需要的的朋友到本站下载Visual Studio Code汉化破解版使用。

软件特色
1、认识IntelliSense
借助IntelliSense超越了语法突出显示和自动完成功能,它基于变量类型,函数定义和导入的模块提供了智能完成功能
2、打印语句调试已成为过去
Visual Studio Code中文版可以直接从编辑器调试代码。启动或附加到正在运行的应用程序,并使用断点,调用堆栈和交互式控制台进行调试
3、内置的Git命令
与Git和其他SCM提供商合作从未如此简单。直接在编辑器中检查差异,登台文件并进行提交。从任何托管的SCM服务中推入和拉出
4、可扩展和可定制的
是否需要更多功能?安装扩展以添加新的语言,主题,调试器,并连接到其他服务。扩展程序在单独的进程中运行,以确保它们不会降低编辑器的速度
5、放心部署
借助Microsoft Azure,您可以在软件内轻松部署和托管React,Angular,Vue,Node,Python(以及更多!)网站,存储和查询基于关系和文档的数据,并通过无服务器计算轻松扩展
Visual Studio Code安装教程
1、下载软件压缩包后先进行解压,双击exe文件,如下图所示

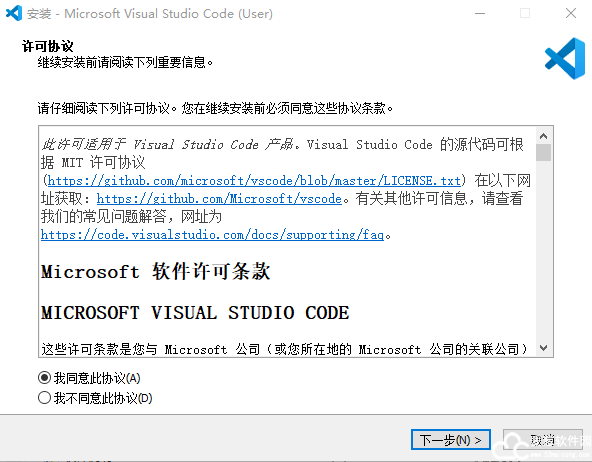
2、勾选我接受,点击进入下一步

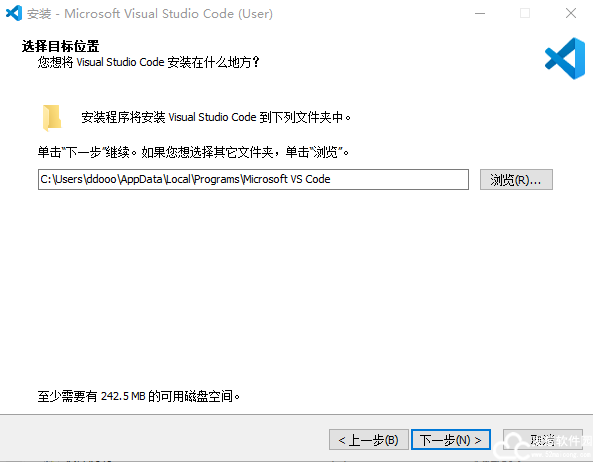
3、选择软件安装路径,默认C盘,可更改,确认软件安装路径后,点击下一步

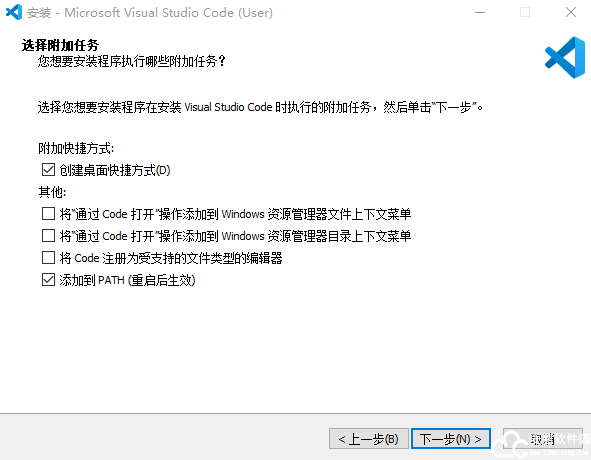
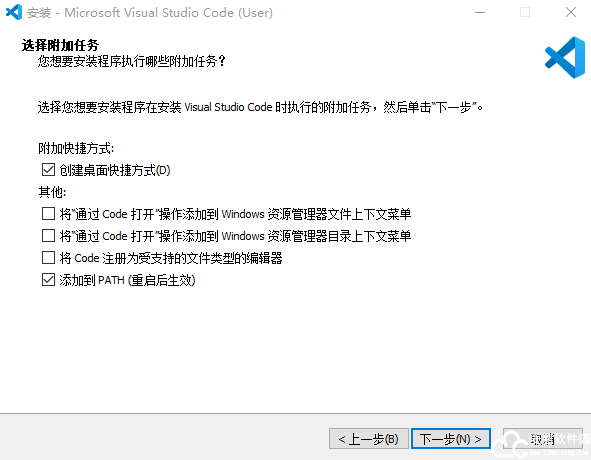
4、一直下一步至出现下图情况,勾选创建桌面快捷方式,方便下次使用

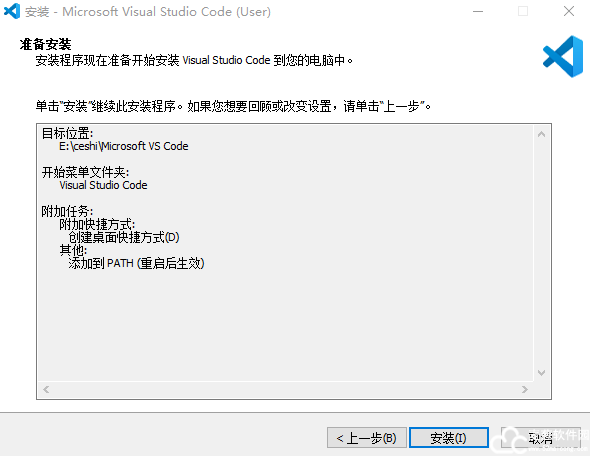
5、一直下一步至出现下图情况,点击安装

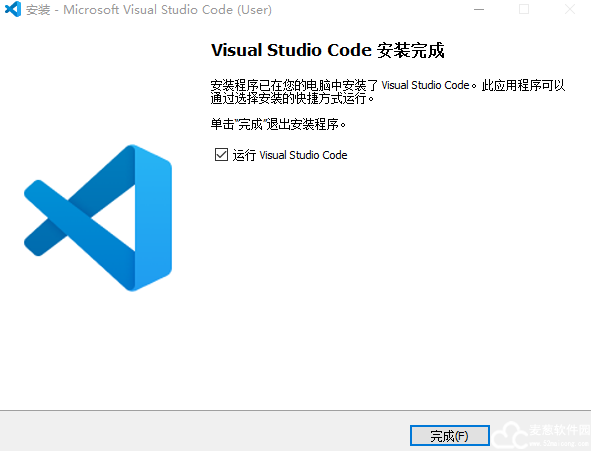
6、等待软件安装,弹出下图情况即为软件安装成功

Visual Studio Code怎么改成中文
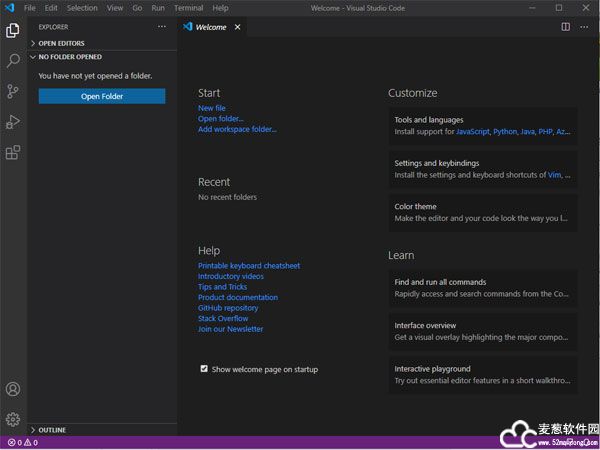
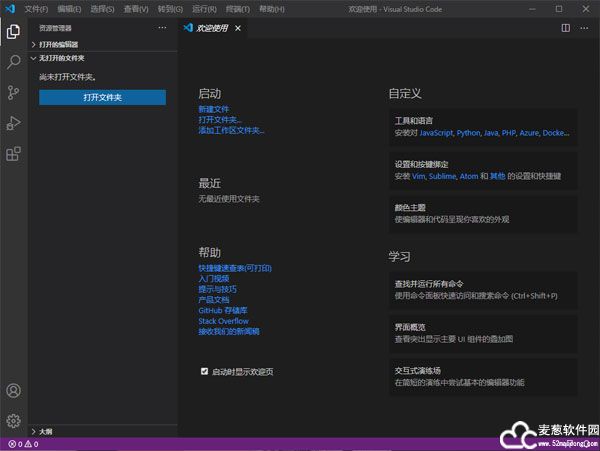
1、双击桌面快捷方式运行软件,进入软件主界面,这时候软件是英文模式

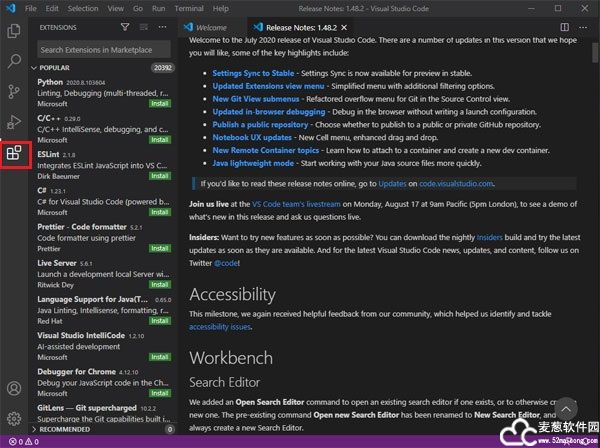
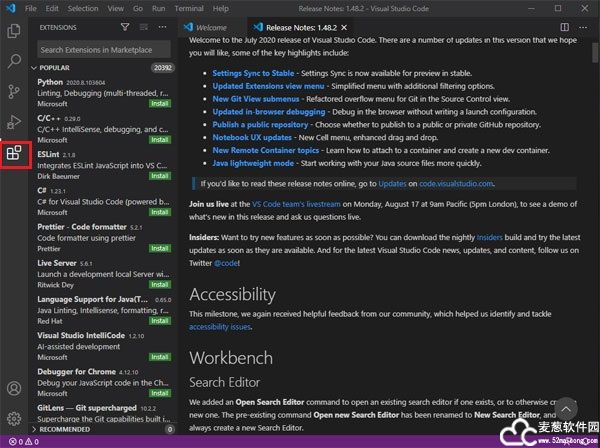
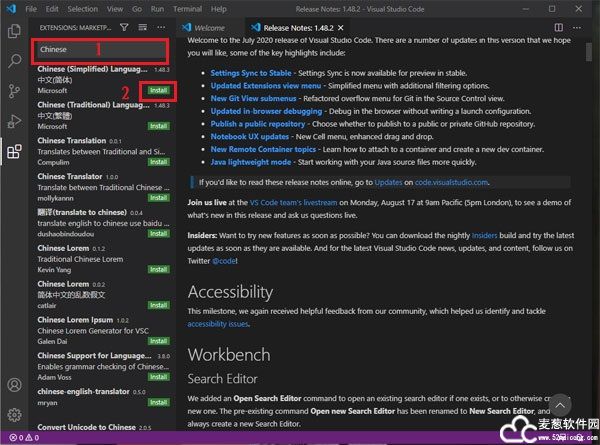
2、点击左侧栏中的扩展插件图标,出现下图情况

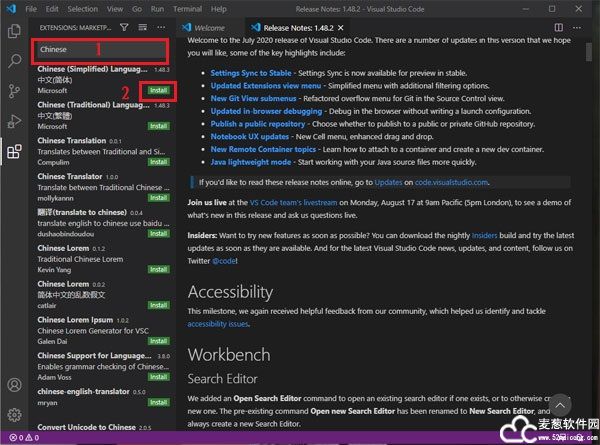
3、在左边”搜索栏“上输入”chinese“,安装zhi搜索结果里第一个 “Chinese”,然后点击安装,等待安装完成

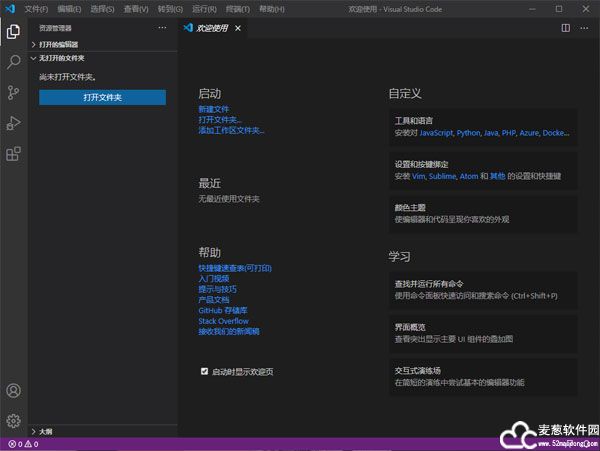
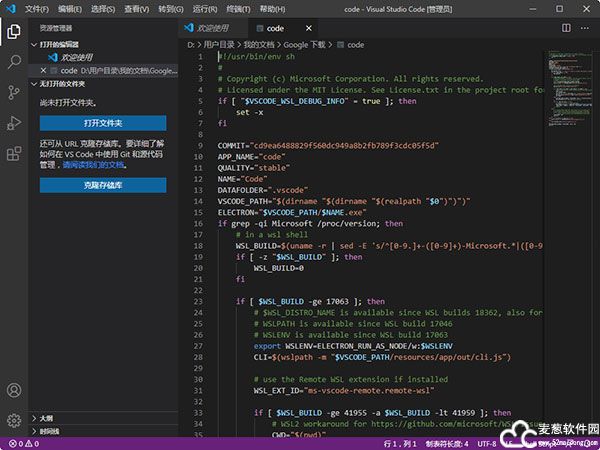
4、安装完成后重启软件,就可以看到软件已经转换成中文模式了

同理,用户想要使用其他语言时,按如上步骤即可,语言不仅仅只是中英文语言,还有沟壑中编程语言也可以安装
软件亮点
1、学习曲线
对于任何人来说,特别是新手,一个工具的学习曲线也会影响到它的受欢迎程度。还记得 Stack Overflow 上著名的问题之一:"How to exit the Vim editor?" 吗?它已经有接近两百万的访问量。 Sublime 和 Atom 在学习曲线上,一定是遥遥领先于 Vim。同时,使用文档相比于其他编辑器也是做的最好的,无论是“快速入门”还是每一个功能的使用,在官网上都写的一清二楚有条有理。官网还提供了 PDF 版的键盘快捷键参考表,让开发者轻松上手。此外,考虑到一些开发者是从 Vim、Sublime、IntelliJ 或是其他开发工具转来的,依旧习惯于原来开发工具的键盘快捷键。提供了各种键盘映射的插件,让你可以在软件中继续使用不同开发工具的快捷键,而不用重新学习新的快捷键
2、用户体验
Visual Studio Code中文版提供了许多良好的开箱即用的用户体验。与 Vim、Sublime 和 Atom 一样,提供了代码编辑的体验。此外,在保持其轻量级代码编辑器的前提下,还内置了一些 IDE 中会有的重要功能
Terminal:内置的 Terminal 使得开发者可以直接在软件中快速地运行脚本,而不需要在系统的 Terminal 之间来回切换
调试器:直接调试代码,断点、call stacks、交互式的 debug console,使得调试变得异常轻松
版本控制:开箱即用的 Git 支持,让你方便地进行文件更改比较,管理你的源代码
特别是对于前端开发者来说,有着非常好的支持。除了对 JavaScript 的智能提示、重构、调试等功能的支持,像 HTML, CSS, SCSS, Less 和 JSON 这些前端技术栈,都有着很棒的支持
曾经在一些用户体验上,用户体验也有不足之处。比如,曾经设置页面的体验就没有 Atom 好,Atom 有着图形化的配置界面,而基于 JSON 文件的。对此也是听取用户的反馈,增加了图形化的配置界面,也保留了基于 JSON 文件的配置方式,满足了不同人群的使用习惯
3、开源
开源对于一个产品的长期发展极为重要。在四款编辑器中,Sublime 是闭源的,Vim 和 Atom 都是开源的,而可以说是开源做的最好的
不仅仅是把代码开源出来。而是把整个产品的开发过程建立于开源之上,与整个社区深入合作,倾听用户在 GitHub 上的反馈,越做越好
每一年,团队都会在 GitHub Wiki 发布 Roadmap ,列出一整年的规划图
每个月初,在产品设计阶段团队会在 GitHub Issue 上会发布 Iteration Plan ,列出这个月会做的每一个功能,每一个功能基本会对应一个 GitHub Issue,你可以看到详细的设计以及 mockup,并且可以提出你自己的见解
每个月末,临近产品发布,你可以在 GitHub 看到 Endgame 了解到是如何进行产品测试与发布的
Visual Studio Code中文版不仅代码开源,整个产品的计划,设计以及发布管理都是“开源”的:每一个阶段对每一个用户是公开透明的,你不仅可以开 Issue,发PR,你甚至也可以参与到每个功能的设计与讨论中去
4、性能
天下武功唯快不破。相信从 IDE 转投的童鞋,一定是对的性能非常满意。同为基于 Electron 开发的产品,在性能的优化上要比 Atom 领先许多。当然,我们必须承认的是,在速度上 Vim 和 Sublime 相比,还是有略微的差距。但是,我们依旧能看到不断的在性能上的优化。从插件进程与主进程的隔离、插件的延迟加载,再到 Text Buffer 的优化,提升大文件的加载与编辑速度,减少内存使用率。我们看到了的不断进步
5、插件
有着丰富且快速增长的插件生态,如今,已经有超过一万个插件。不仅有中心化的插件市场,而且在编辑器里也可以轻松搜索插件,直接进行安装与管理。相比之下,Sublime 只有 5000 不到的插件,而且在编辑器里不能很方便地搜索管理插件;Vim 插件虽多,但因为没有一个中心化的插件市场,查找插件很麻烦;Atom 有 8000 多的插件,比 少一些,虽然在编辑器内也是可以查找插件,搜索和浏览功能做的要比 Atom 要好
此外,还推出了 Extension Packs,方便开发者一键安装多个插件。比较出色的 Extension Pack 有 Java Extension Pack、PHP Extension Pack、Vue.js Extension Pack 等,使得秒变 IDE
Visual Studio Code常用快捷键
1、格式调整
代码行向左或向右缩进: Ctrl+[ 、 Ctrl+]
复制或剪切当前行/当前选中内容: Ctrl+C 、 Ctrl+V
代码格式化: Shift+Alt+F
向上或向下移动一行: Alt+Up 或 Alt+Down
向上或向下复制一行: Shift+Alt+Up 或 Shift+Alt+Down
在当前行下方插入一行: Ctrl+Enter
在当前行上方插入一行: Ctrl+Shift+Enter
2、光标相关
移动到行首: Home
移动到行尾: End
移动到文件结尾: Ctrl+End
移动到文件开头: Ctrl+Home
移动到定义处: F12
Visual Studio Code中文版,查看定义处缩略图(只看一眼而不跳转过去): Alt+F12
选择从光标到行尾的内容: Shift+End
选择从光标到行首的内容: Shift+Home
删除光标右侧的所有内容(当前行): Ctrl+Delete
扩展/缩小选取范围: Shift+Alt+Right 和 Shift+Alt+Left
多行编辑(列编辑): Alt+Shift+鼠标左键 或 Ctrl+Alt+Down/Up
同时选中所有匹配编辑(与当前行或选定内容匹配): Ctrl+Shift+L
下一个匹配的也被选中: Ctrl+D
回退上一个光标操作: Ctrl+U
撤销上一步操作: Ctrl+Z
手动保存: Ctrl+S
3、重构代码
找到所有的引用: Shift+F12
同时修改本文件中所有匹配的: Ctrl+F2
跳转到下一个 Error 或 Warning: 当有多个错误时可以按 F8 逐个跳转
查找替换
查找: Ctrl+F
查找替换: Ctrl+H
4、显示相关
Visual Studio Code中文版全屏显示(再次按则恢复): F11
放大或缩小(以编辑器左上角为基准): Ctrl +/-
侧边栏显示或隐藏: Ctrl+B
显示资源管理器(光标切到侧边栏中才有效): Ctrl+Shift+E
显示搜索(光标切到侧边栏中才有效): Ctrl+Shift+F
显示(光标切到侧边栏中才有效): Git Ctrl+Shift+G
显示 Debug: Ctrl+Shift+D
显示 Output: Ctrl+Shift+U













0条评论