Apifox官方版是一款postman、swagger和mock的集合体,它可用于界面调试、模拟,界面文档设计和自动测试,在维护不同软件之间的数据一致性非常困难并且会导致效率降低,频繁出现的问题导致开发人员增加工作量,并且多个系统之间数据的不一致无法进行协作更是让开发人员痛苦不堪,而Apifox官方版的出现则很好的解决了这些问题,它通过一份数据、一套系统,就可以解决多个系统之间的数据不同步问题,使用过程中将API文档定义好,那么其他API调试、数据,MOCK ,自动化测试等就可以进行直接使用,不需要进行再次定义,并且API文档和API开发调试使用的是同一个工具,API的调试完成后和API文档定义完全一致。使用不仅高效及时还非常的准确,让用户在开发的过程中更省时省力的对接口进行测试。

功能介绍
1、接口设计:Apifox 接口文档遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 规范的同时,提供了非常好用的可视化文档管理功能,零学习成本,非常高效。并且支持在线分享接口文档。
2、数据模型:可复用的数据结构,定义接口返回数据结构及请求参数数据结构(仅 JSON 和 XML 模式)时可直接引用。支持模型直接嵌套引用,直接 JSON/XML 智能导入,支持 oneOf、allOf 等高级组合模式。
3、接口调试:Postman 有的功能,比如环境变量、前置/后置脚本、Cookie/Session 全局共享 等功能,它全都有,并且比 Postman 更高效好用。接口运行完之后点击保存为用例按钮,即可生成接口用例,后续可直接运行接口用例,无需再输入参数,非常方便。自定义脚本 100% 兼容 Postman 语法,并且支持运行 javascript、java、python、php、js、BeanShell、go、shell、ruby、lua 等各种语言代码。
4、接口用例:通常一个接口会有多种情况用例,比如参数正确用例、参数错误用例、数据为空用例、不同数据状态用例等等。运行接口用例时会自动校验数据正确性,用接口用例来调试接口非常高效。
5、接口数据 Mock:内置 Mock.js 规则引擎,非常方便 mock 出各种数据,并且可以在定义数据结构的同时写好 mock 规则。支持添加“期望”,根据请求参数返回不同 mock 数据。最重要的是 它 零配置 即可 Mock 出非常人性化的数据,具体在本文后面介绍。
6、数据库操作:支持读取数据库数据,作为接口请求参数使用。支持读取数据库数据,用来校验(断言)接口请求是否成功。
7、接口自动化测试:提供接口集合测试,可以通过选择接口(或接口用例)快速创建测试集。目前接口自动化测试更多功能还在开发中,敬请期待!目标是: JMeter 有的功能基本都会有,并且要更好用。
8、快捷调试:类似 Postman 的接口调试方式,主要用途为临时调试一些无需文档化的接口,无需提前定义接口即可快速调试。
9、代码生成:根据接口及数据数据模型定义,系统自动生成接口请求代码、前端业务代码及后端业务代码。
10、团队协作:fox天生就是为团队协作而生的,接口云端实时同步更新,成熟的团队/项目/成员权限管理,满足各类企业的需求。
背景介绍
这款软件所属【广州睿狐科技有限公司】,成立于2021-5-18号,它是一家专注于企业级研发管理工具及解决方案的创新企业,其核心产品就是Apifox,它的核心团队来自美甲帮,均有腾讯百度等一线互联网企业背景,而它的理念是以产品驱动,把产品体验做到极致,把效率提升这件事情做到极致。
安装步骤
1、在网站下载软件包,解压到本地并打开双击【exe】文件。
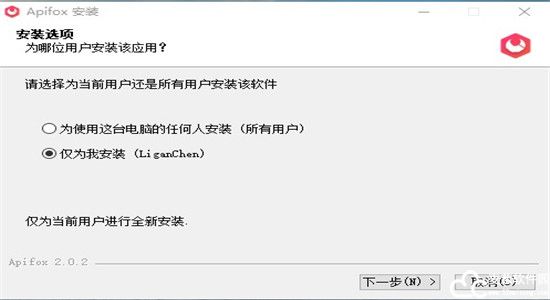
2、选择安装对象之后,点击【下一步】。

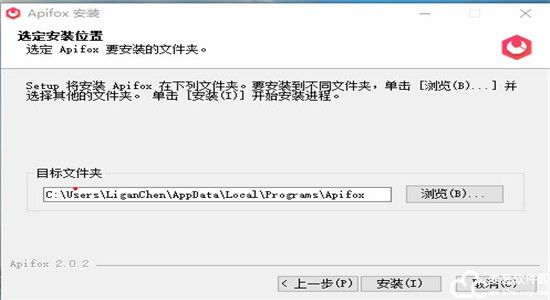
3、通过【浏览】将安装放到适合自己的位置。

4、点击完下一步后,软件进入缓冲,进度缓冲完毕后,即可开始使用这个软件了。

Apifox和Postman 对比
1、定位:
前者一开始就是定位的一体化协作,前端、后端、测试一体化协作平台。
Postman初始是一个API调试工具,后期才转型为一体化协作平台,历史包袱非常重。
2、设计理念:
前者以API文档为中心。
后者Postman由于历史包袱重,无法改为API文档为中心。
3、使用者:
fox主要是以团队协作为主,包含了后端程序员、前端程序员、测试人员
Postman主要个人单独使用为主,主要是后端程序员用的多
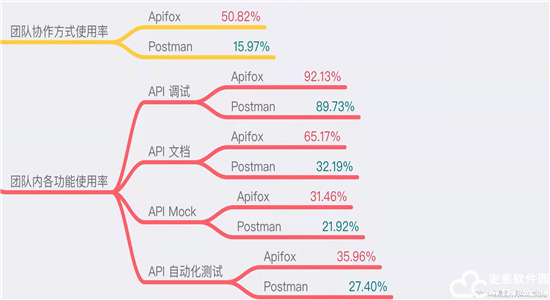
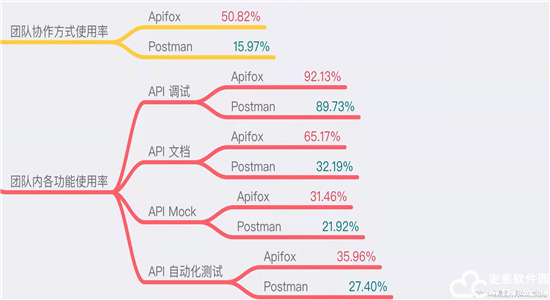
4、协作方式使用率以及功能使用率
两款软件的使用率从各方面都是fox基于领先位置,如下图。

使用说明
一、页面布局简介
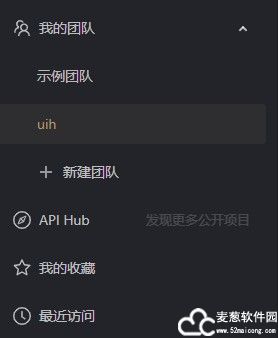
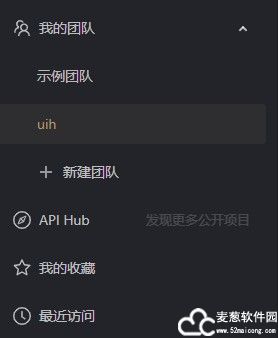
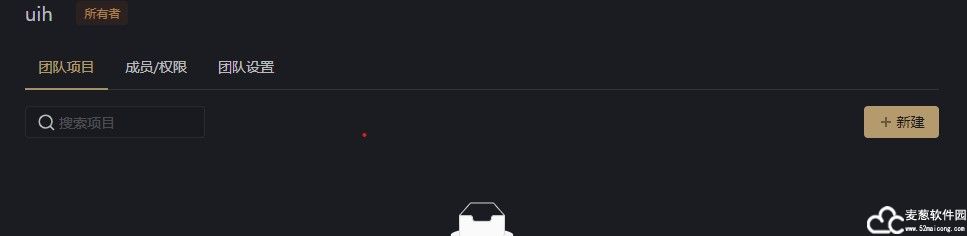
1、团队:该工具支持团队协同办公,可以根据需要 创建不同的团队,在工具页面左侧,显示自己的团队,也可新建团队。

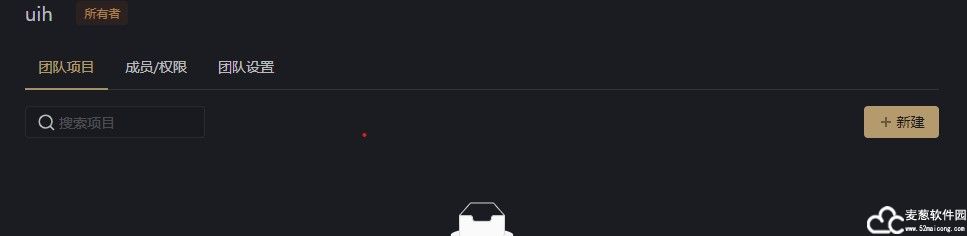
2、项目:apifox是以团队下项目来管理接口的,将所需接口维护在项目中,在不同的项目中对 接口进行维护及操作。

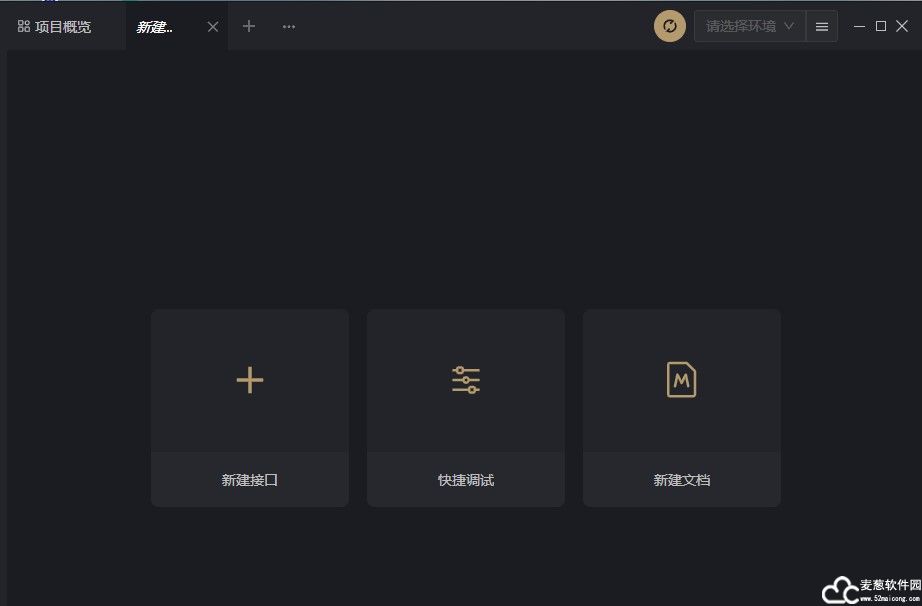
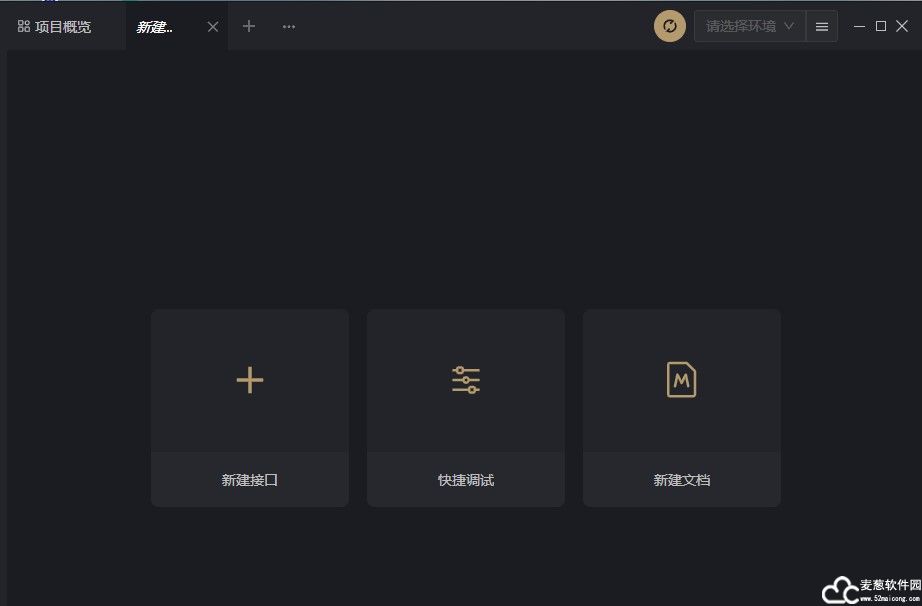
3、新建接口:维护接口信息,包括接口URL,接口基础信息,请求参数等,需要注意的是,此处只维护接口信息,类似于接口文档,不运行接口。

注:需要在团队新建项目,进入项目才可以管理接口。
二、使用场景
1、前端开发
接口文档管理
接口数据 Mock
接口调试
前端代码自动生成
2、后端开发
接口文档管理
接口调试
接口自动化测试
后端代码自动生成
3、测试人员
接口调试
接口自动化测试
三、快捷键位
新建接口:Ctrl + N
新建快捷调试:Ctrl + T
保存接口 / 保存用例:Ctrl + S
发送请求:Ctrl + Enter
切换到【运行】Tab:Ctrl + Enter
关闭 Tab:Ctrl + W
强制关闭 Tab:Ctrl + Alt + W
切换到下一个 Tab:Ctrl + Tab 或 Ctrl + PageDown
切换到上一个 Tab:Ctrl + Shift + Tab 或 Ctrl + PageUp
跳转到特定标签页:Ctrl + 1 到 Ctrl + 8
跳转到最后一个标签页:Ctrl + 9
导入数据:Ctrl + O
导入抓包数据 (cURL):Ctrl + I
查找接口:Ctrl + F
常见问题
一、Apifox中接口之间如何传递数据
1、A 接口添加后置操作提取变量
打开 A 接口用例的后置操作Tab,添加后置操作—提取变量,如下所示:将接口返回 Response JSON 数据里的 token 值提取到名为 token 的临时变量(或环境变量、全局变量)。
2、B 接口参数引用变量
对应的参数值里写入 {{token}},即引用可名为token的变量。
二、为什么修改了环境变量(或全局变量)值,而引用的地方没有生效
1、检查环境变量、全局变量、临时变量里是不是有多个地方定义了相同名称的变量,如果有,系统会根据优先级来取值。优先级顺序如下:临时变量>环境变量>全局变量。
2、检查修改的是否是本地值,环境变量(或全局变量)仅读取本地值,而不会读取远程值。
更新日志
【新功能】分享支持选择分享更多设置(责任人与修改时间)
【优化】接口文档 Tab 页 UI 升级
【优化】导出选项默认开启导出接口用例
【优化】apidoc 导入方式的特殊数据兼容
【优化】调整头像处悬浮账号设置弹层的延迟关闭
修复批量编辑首次进入全选删除失效,优化批量编辑类型
自动化测试使用多线程压测的内存问题










0条评论